网站性能优化
时间很宝贵,所有人都不愿意在打开一个网站上浪费太多时间。如果网站加载速度更快,响应更加及时,用户体验就越好,在网站上停留的时间也就越长,转化为价值的可能性就越大。除了速度,还有资源大小,减少页面资源请求数,减小请求资源所占带宽大小,从而节省可观的带宽资源。
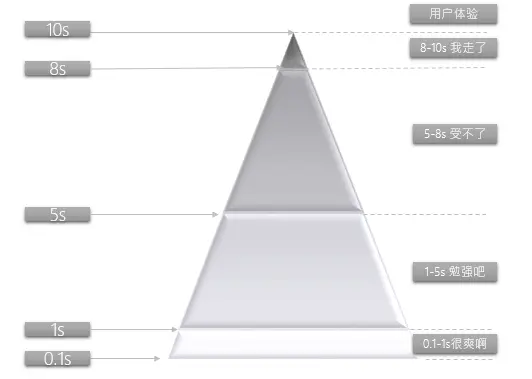
下图是网站响应速度和用户体验的关系:

想优化网站,先需要知道哪些地方应该优化。需要借助工具对网站进行检测
检测工具具有以下功能:
- 识别需要时间加载的Web资源
- 分析网站速度
- 检查站点在多个设备上的兼容性
- 提供更好的用户体验
比较常用的工具有:网站性能检测工具
输入待检测的网址,点击“分析”,即可看到各个方面的分析数据、诊断报告和对应的优化建议。还提供手机端和桌面设备的分析数据
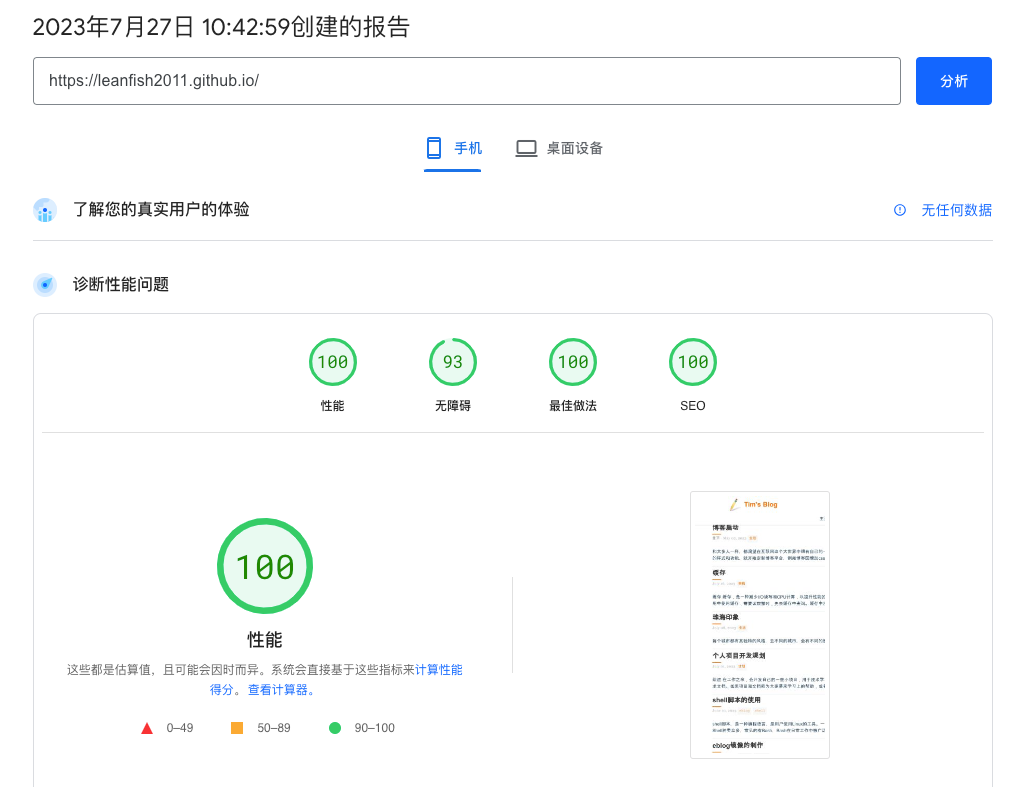
下面是分析了个人博客,pagespeed给出的分析报告:

其他工具见:其他网站性能检测工具
常见的优化策略有以下这些,当然,下面的策略只针对大文件有明显的效果
前端:
- 图片设置width和height
- 资源需要时再下载
- 压缩html、js、css、图片。开发使用原文,发布使用压缩后的min文件。
- css放到head中,js放到body最后的位置
后端:
- 页面尽量生成为静态页面
- 启用压缩
- 缓存
参考网站:
性能